Googleアドセンスの審査に通ったものの、「どこに広告を貼ればいいの?」
と迷っている方も多いのではないでしょうか。
また、「広告を貼りすぎて読者の邪魔にならないか心配」という声もよく聞かれます。
実際、私も2025年2月に審査に通り、
ブログを始めて1年以上「やっと合格した!!😢」と喜び半分、
これからどうしたらいいの??と悩みました。
そこで、本記事では、初心者向けに広告の貼り方やおすすめの設定を解説します。
この記事だけで、アドセンス広告の設定が完了しますので、
読みながら設定することをお勧めします!
1. 自動広告は便利だがおすすめしない理由
Googleアドセンスには「自動広告」という機能があります。
これはGoogleが自動的に適切な場所に広告を挿入してくれる便利な機能です。
しかし、実際に設定してみると、
- 「記事の途中に突然広告が入り、読みにくくなった」
- 「動画やSNSの閲覧中に広告が多すぎてストレスを感じる」
といった問題が発生しがちです。
記事の内容を邪魔せず、読者の利便性を損なわないようにするためには、
自動広告を最低限に設定するのがよいでしょう。
おすすめの設定:オーバーレイフォーマット「アンカー広告」
最低限の自動広告としてオーバーレイフォーマットの「アンカー広告」だけONにするのがおすすめです。
他の広告はOFFにして、手動で配置する方が読者にとってストレスが少なくなります。
アンカー広告は以下のようなものです。
この広告の設定手順を以下に示します。
- Googleアドセンスにログイン
- 左側の「広告」を選択
- 鉛筆マークの「編集」を選択
- 自動広告をONにして、「オーバーレイフォーマット」を選択
- 「アンカー広告」を選択、「サイトに適用」を選択
自動広告は、アンカー広告だけにして、あとは手動で設定しています。
2. 広告の種類は大きく4種類
手動で設定するとなった際、まずは広告の種類を理解しましょう。
Googleアドセンスの広告には、大きく分けて以下の4種類があります。
それぞれの特徴を理解し、適切な場所に配置しましょう!
- ディスプレイ広告
- どこにでも表示できるよう設計された、万能で実用的な広告。
- THE 広告です。
- インフィード広告
- サイトのデザインに合わせてカスタマイズできる広告で、投稿とのリスティングの間に表示されます。
- 記事一覧やブログカード間に配置して記事内に表示させる。
- 記事内広告
- サイトに合わせてカスタマイズできる広告で、記事やコンテンツのページに表示されます。
- コンテンツと広告のデザインが統一されているため、違和感なく表示可能。
- Multiplex広告
- おすすめのコンテンツ形式のネイティブ広告をグリッドして表示する広告ユニットです。
- 記事の下部などに配置される、複数の広告が並ぶ形式。
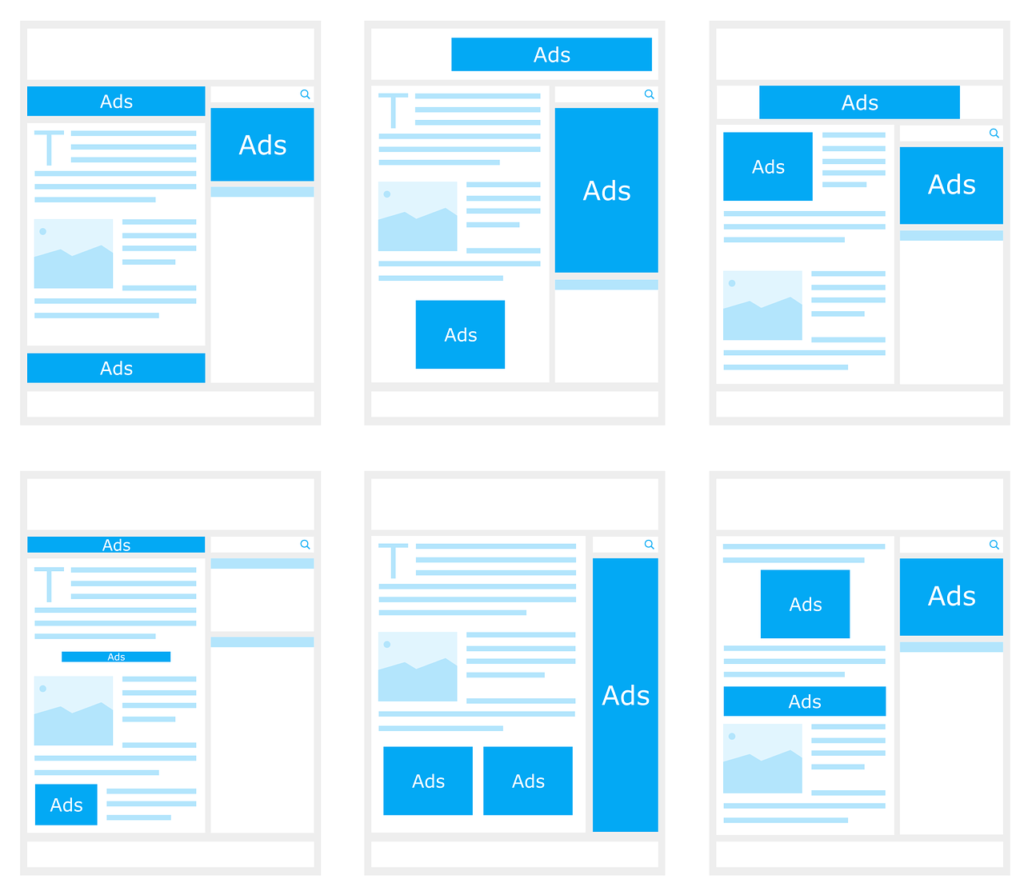
3. 広告配置例(当ブログの場合)
具体的に、どのように広告を配置するのがよいか、当ブログの例を紹介します。
使用しているのは上述したアンカー広告と以下3つになります。

- アンカー広告:自動広告で設置
- ディスプレイ広告:「サイドバー」にウィジェットから設置
- Multiplex広告:「記事下部」ににウィジェットから設置
- 記事内広告:H2タグの上部に手動設置
※1は前記したため、以降では2〜4を以下に記載します。
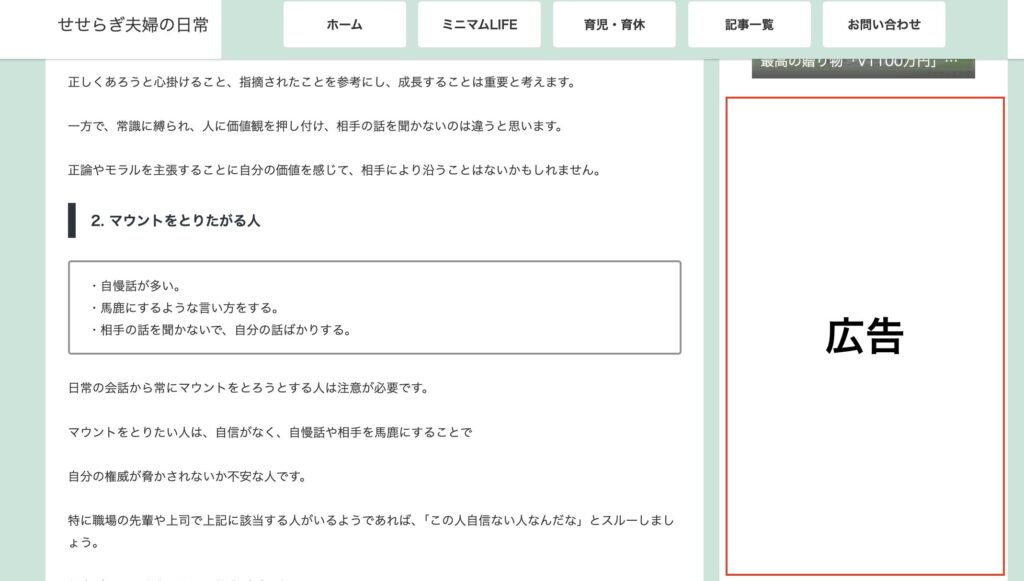
ディスプレイ広告:「サイドバー」にウィジェットから設置
ディスプレイ広告をサイドバーに設置しています。
掲載イメージは以下の通りです。

手順
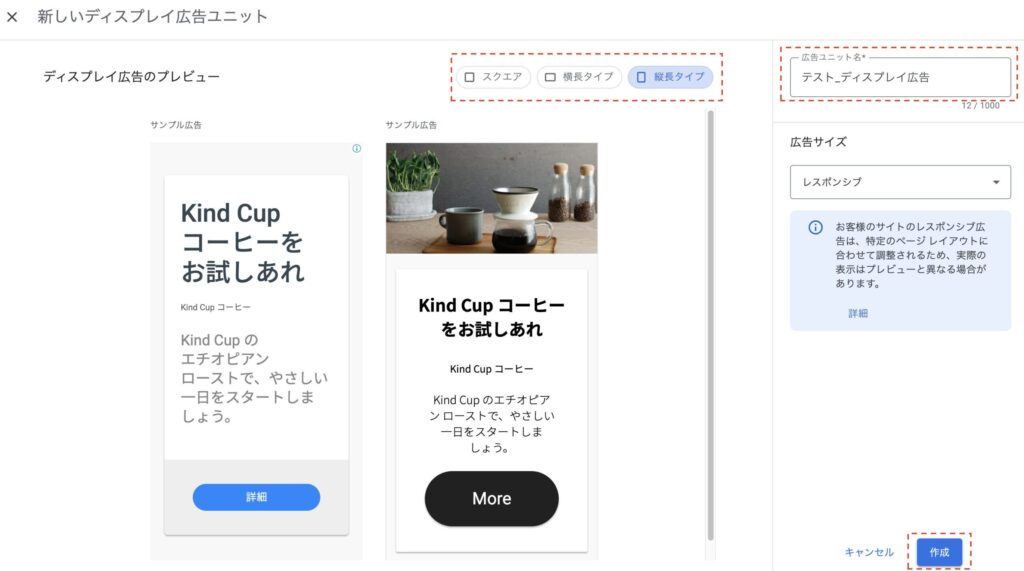
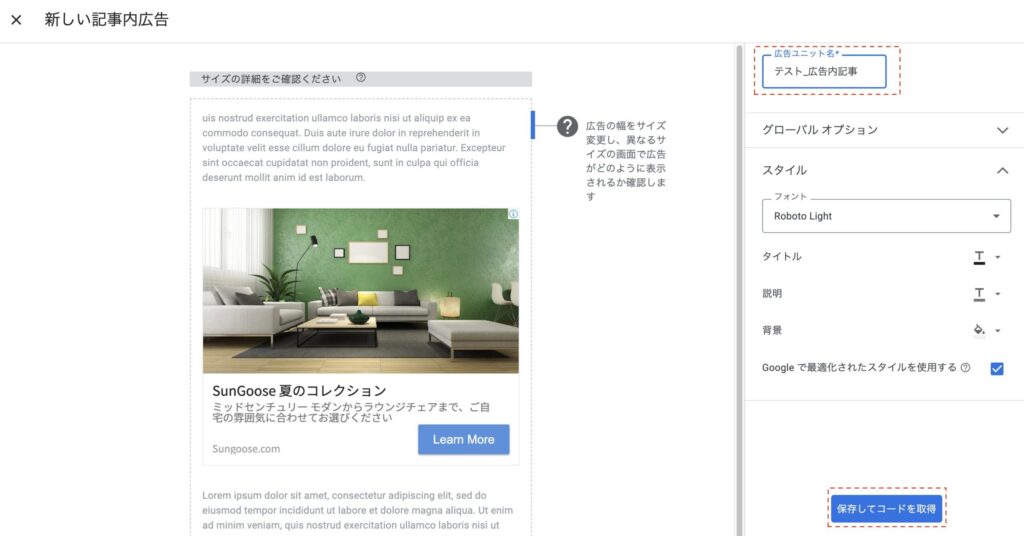
- STEP1広告ユニットを新規作成

- 広告ユニット一覧の中から「ディスプレイ広告」を選択
- 「広告ユニットの名前を入力」のところに任意の名前を入力。(何でもOK)
- 入力したら、「作成」をクリック。
- STEP2広告コードを取得

- 作成すると、広告コードをコピーできるようになる。
- 左下の「コピー」を選択してコードをコピーする。
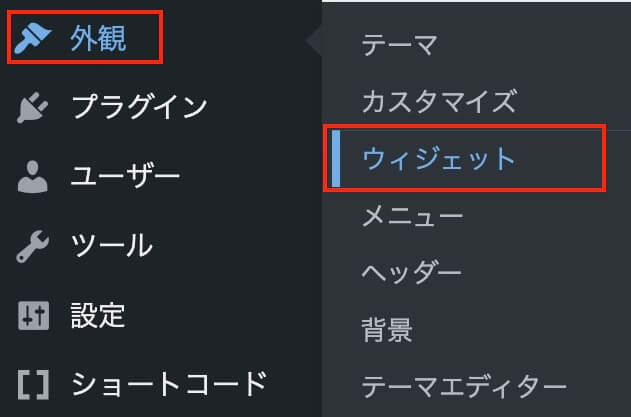
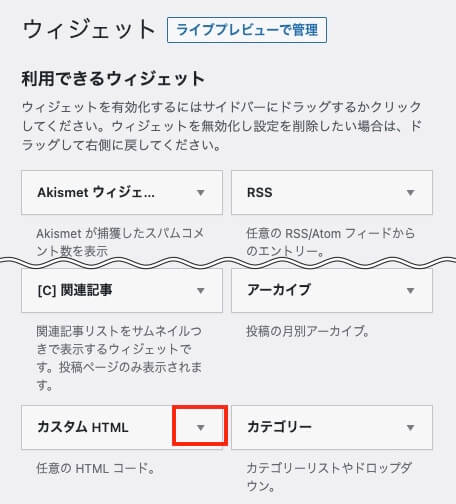
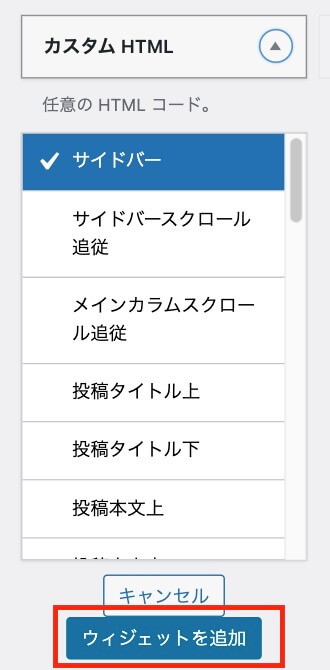
- STEP3ウィジェット画面→「カスタムHTML」をサイドバーに追加
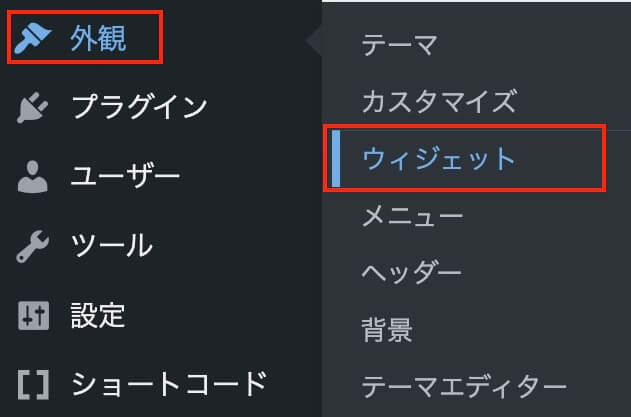
- 「外観」→「ウィジェット」
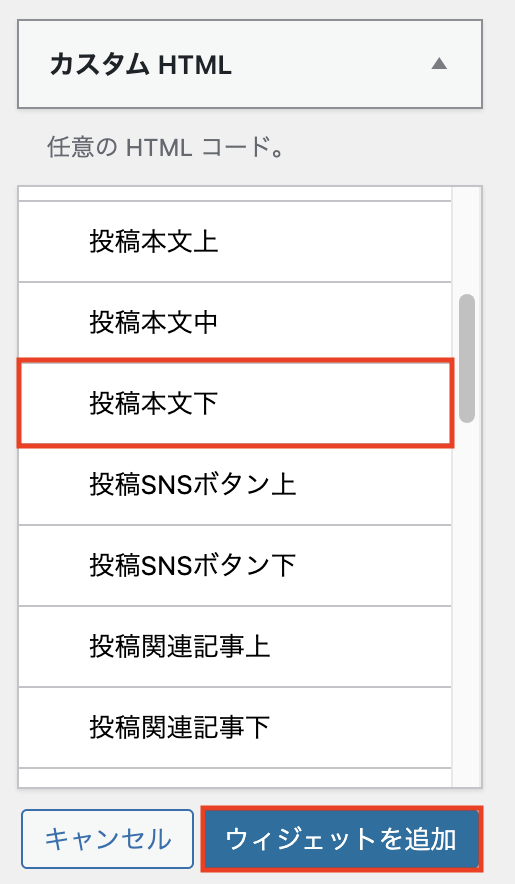
- 「カスタムHTML」→「サイドバー」→「ウィジェットを追加」



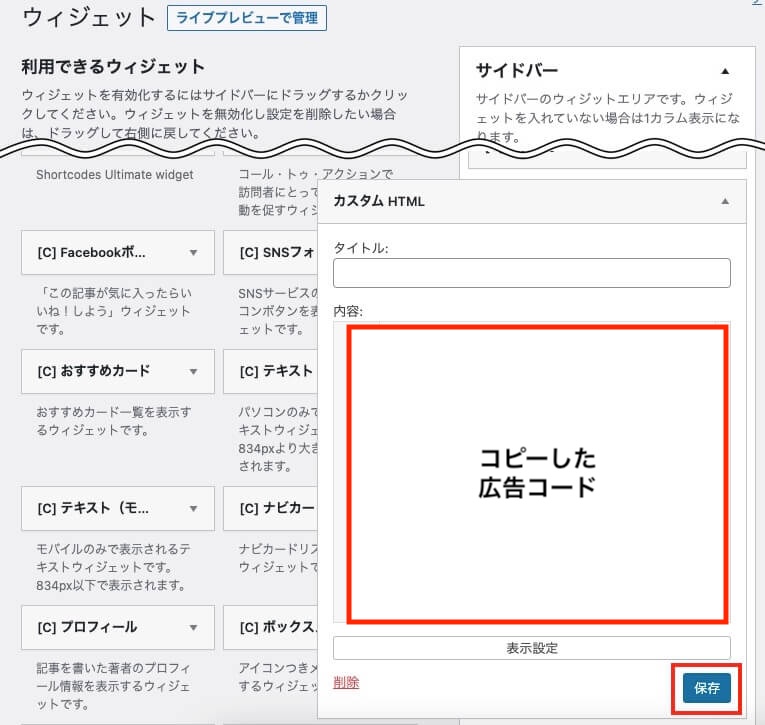
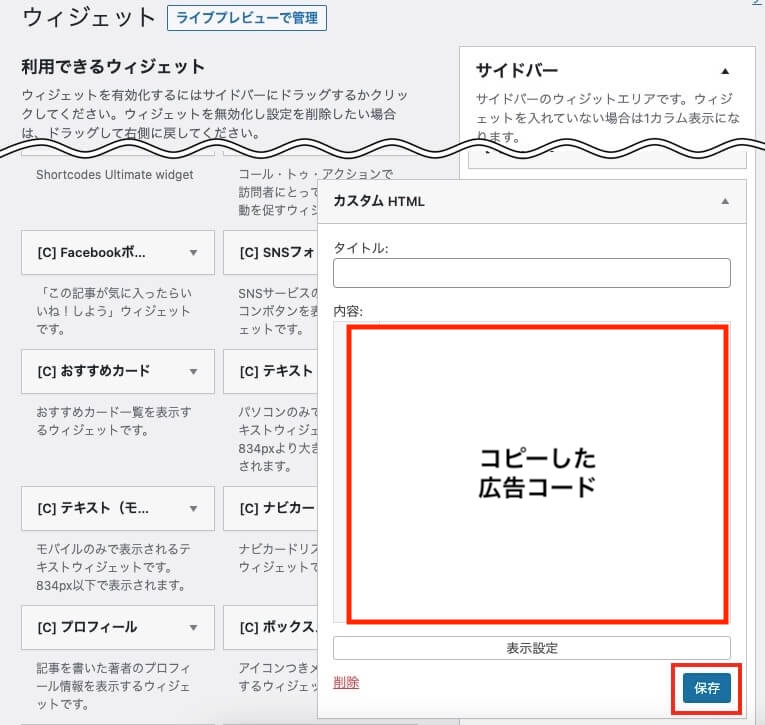
- STEP4コードを貼り付けて保存

Multiplex広告:「記事下部」ににウィジェットから設置
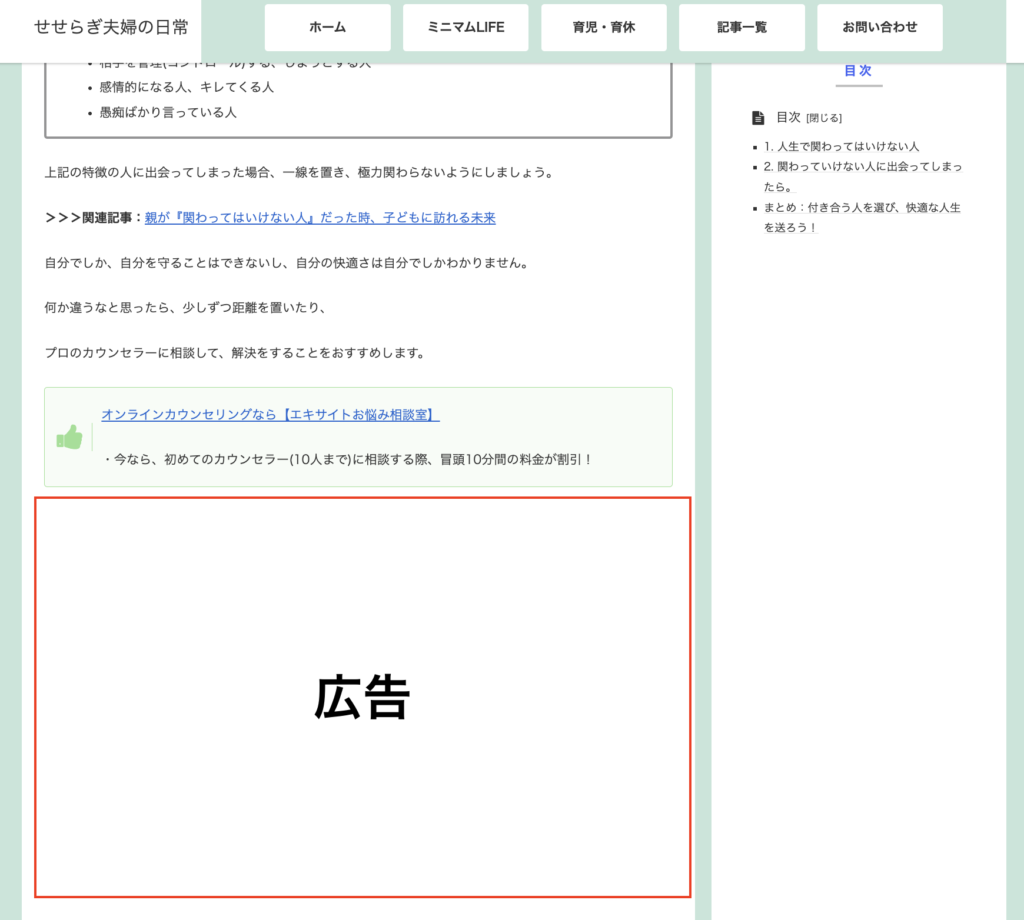
Multiplex広告を記事下部に設定しています。
掲載イメージは以下の通りです。

手順
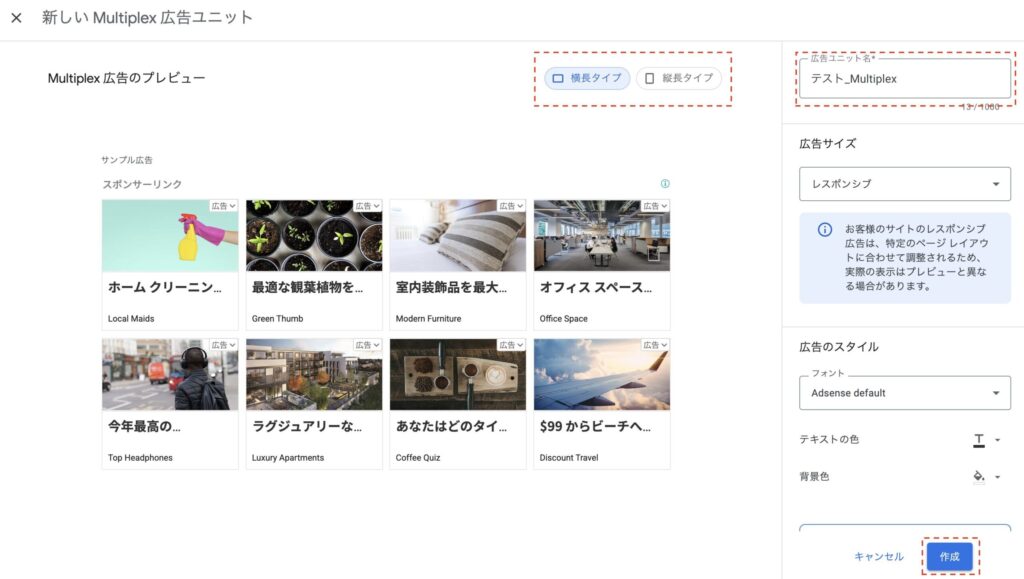
- STEP1広告ユニットを新規作成

Screenshot - STEP2広告コードを取得

- STEP3ウィジェット画面→「カスタムHTML」を記事下部に追加
- 「外観」→「ウィジェット」
- 「カスタムHTML」→「投稿本文下」→「ウィジェットを追加」



- STEP4コードを貼り付けて保存

記事内広告:H2タグの上部に手動設置
H2タグの上部に手動で記事内広告を設置しています。

手順
- STEP1広告ユニットを新規作成

Screenshot - STEP2広告コードを取得

- STEP3記事内に「カスタムHTML」を挿入
- STEP4コードを貼り付けて保存
4. ads.txt ファイルの設定
ads.txt の概要
Googleアドセンスに合格したら、ads.txtの設定も推奨します。
ads.txt(アズテキスト)の説明については、エックスサーバーの記事がわかりやすかったので引用します。
ads.txt(アズテキスト)とは、サイト運営者が認定した販売者のみデジタル広告枠を販売する仕組みです。
ads.txtの設置は必須ではありませんが、運営しているサイトのなりすましによる広告収入減などを防ぐ効果が見込まれます。Google AdSenseなどをご利用の場合、ads.txtを設置していない場合に警告が届くことがあります。
つまり、ads.txtを設定することで、
正当なビジネスを行っているという透明性や信頼性があると判断できることになります。
そのため、ads.txtファイルの設定は推奨ですが、設定しておくことに越したことはありませんし、
手順が分かれば、3分もかからず終わります。
ads.txt の設定手順(ConoHa WINGの場合)
一例として、レンタルサーバConoHa WING他のサーバを使用している場合は「サーバー名 ads.txt設定」等で検索してみてください!
「ConoHa WING ads.txt の設定手順」
- コントロールパネルへログインする。
- 上部メニューの「WING」をクリックする。
- 左メニューの「サイト管理」をクリックする。
- サイト管理画面の左メニューで「サイト設定」を開く。
- 上のタブから「応用設定」を開く。
- 「ads.txt設定」を開く。
- 「直接編集」の項目の鉛筆アイコン(編集)をクリックする。
- 入力欄に「設定内容」を入力し、「保存」をクリックして完了。
上記の「設定内容」に入力する内容ですが、Google AdSense側から入手します。
以下は設定内容を入手する方法です。
「ads.txt の入手方法」
- Google AdSenseマネージャーにログイン
- [管理者]→[Ads.txt の管理] をクリック
- Web用またはアプリ用どちらのファイルを作成するかを決定
- ダイアログウィンドウで、自動生成されたテキストをコピー
- ConoHa WINGに戻り、設定内容欄に貼り付けて完了。

5. まとめ
Googleアドセンスの広告は、適切に配置することで収益を上げながら、読者にとって快適なサイトを維持できます。
- 自動広告は最小限に(アンカー広告のみON)
- 広告の種類を理解し、適切に使い分ける
- ディスプレイ広告:「サイドバー」にウィジェットから設置
- Multiplex広告:「記事下部」ににウィジェットから設置
- 記事内広告:H2タグの上部に手動設置
- 記事の可読性を損なわないように配置する
これらを意識することで、読者に優しく、かつ効果的な広告運用が可能になります。

コメント